The Canvas widget provides structured graphics facilities for Tkinter. This is a highly versatile widget that can be used to draw graphs and plots, create graphics editors, and implement various kinds of custom widgets.
When to use the Canvas Widget
The canvas is a general-purpose widget, which is typically used to display and edit graphs and other drawings.
Another common use for this widget is to implement various kinds of custom widgets. For example, you can use a canvas as a completion bar, by drawing and updating a rectangle on the canvas.
Drawing something on Canvas
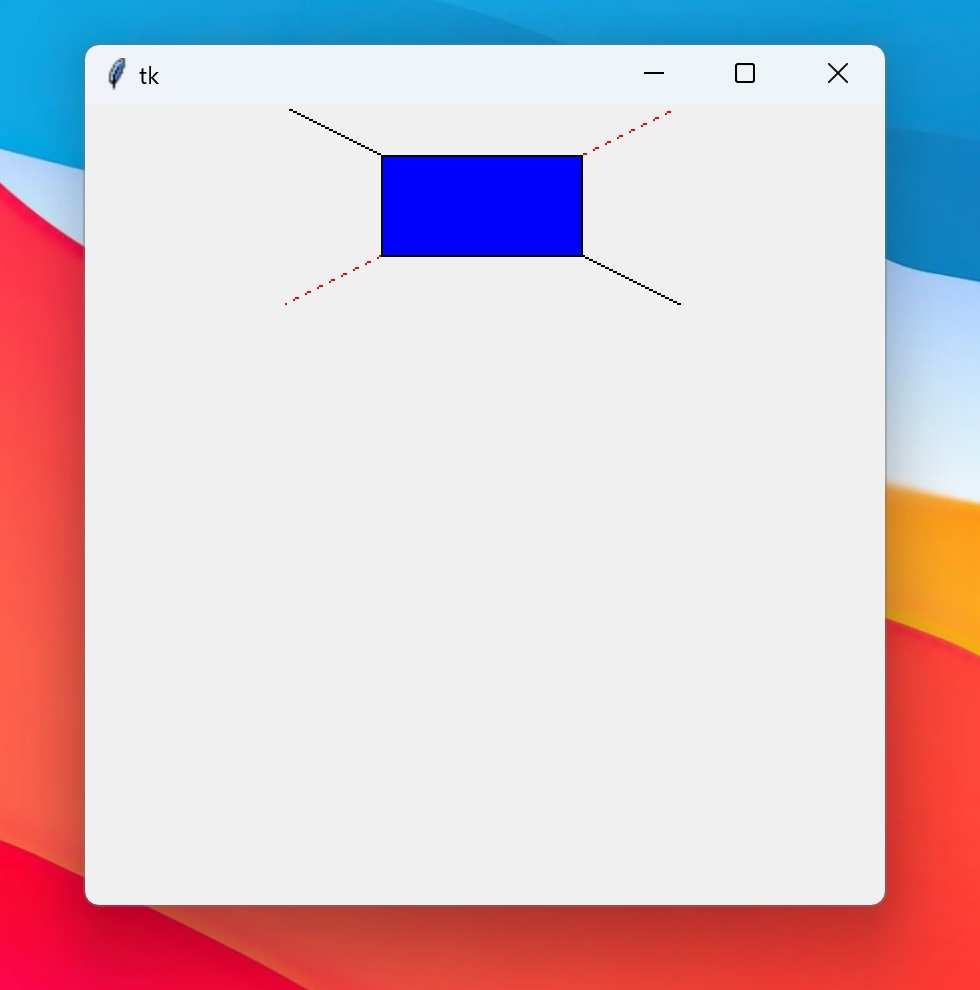
from tkinter import *
window = Tk()
window.geometry("400x400")
ca = Canvas(window, width=200, height=100)
ca.pack()
ca.create_line(0, 0, 200, 100)
ca.create_line(0, 100, 200, 0, fill="red", dash=(4, 4))
ca.create_rectangle(50, 25, 150, 75, fill="blue")
window.mainloop()output:

Note that items added to the canvas are kept until you remove them. If you want to change the drawing, you can either use methods like coords, itemconfig, and move to modify the items, or use delete to remove them.
i = w.create_line(xy, fill="red")
w.coords(i, new_xy) # change coordinates
w.itemconfig(i, fill="blue") # change color
w.delete(i) # remove
w.delete(ALL) # remove all itemsConcepts
To display things on the canvas, you create one or more canvas items, which are placed in a stack. By default, new items are drawn on top of items already on the canvas.
Tkinter provides lots of methods allowing you to manipulate the items in various ways. Among other things, you can attach (bind) event callbacks to individual canvas items.
Canvas Items
The Canvas widget supports the following standard items:
- arc (arc, chord, or pieslice)
- bitmap (built-in or read from XBM file)
- image (a BitmapImage or PhotoImage instance)
- line
- oval (a circle or an ellipse)
- polygon
- rectangle
- text
- window
Chords, pieslices, ovals, polygons, and rectangles consist of both an outline and an interior area, either of which can be made transparent (and if you insist, you can make both transparent).
Window items are used to place other Tkinter widgets on top of the canvas; for these items, the Canvas widget simply acts like a geometry manager.
You can also write your own item types in C or C++ and plug them into Tkinter via Python extension modules.
Coordinate Systems
The Canvas widget uses two coordinate systems; the window coordinate system (with (0, 0) in the upper left corner), and a canvas coordinate system which specify where the items are drawn. By scrolling the canvas, you can specify which part of the canvas coordinate system to show in the window.
The scrollregion option is used to limit scrolling operations for the canvas. To set this, you can usually use something like:
canvas.config(scrollregion=canvas.bbox(ALL))
To convert from window coordinates to canvas coordinates, use the canvasx and canvasy methods:
def callback(event):
canvas = event.widget
x = canvas.canvasx(event.x)
y = canvas.canvasy(event.y)
print canvas.find_closest(x, y)Item Specifiers: Handles and Tags
The Canvas widget allows you to identify items in several ways. Everywhere a method expects an item specifier, you can use one of the following:
- item handles (integers)
- tags
- ALL
- CURRENT
Item handles are integer values used to identify a specific item on the canvas. Tkinter automatically assigns a new handle to each new item created on the canvas. Item handles can be passed to the various canvas methods either as integers or as strings.
Tags are symbolic names attached to items. Tags are ordinary strings, and they can contain anything except whitespace (as long as they don’t look like item handles).
An item can have zero or more tags associated with it, and the same tag can be used for more than one item. However, unlike the Text widget, the Canvas widget doesn’t allow you to create bindings or otherwise configure tags for which there are no existing items. Tags are owned by the items, not the widget itself. All such operations are ignored.
You can either specify the tags via an option when you create the item, set them via the itemconfig method, or add them using the addtag_withtag method. The tags option takes either a single tag string, or a tuple of strings.
item = canvas.create_line(0, 0, 100, 100, tags="uno")
canvas.itemconfig(item, tags=("one", "two"))
canvas.addtag_withtag("three", "one")
To get all tags associated with a specific item, use gettags. To get the handles for all items having a given tag, use find_withtag.
>>> print canvas.gettags(item)
('one', 'two', 'three')
>>> print canvas.find_withtag("one")
(1,)The Canvas widget also provides two predefined tags:
ALL (or the string “all”) matches all items on the canvas.
CURRENT (or “current”) matches the item under the mouse pointer, if any. This can be used inside mouse event bindings to refer to the item that triggered the callback.
Learn more about Tkinter